
介绍
增强这种体验的一种有效方法是添加预加载器,即在后台加载页面内容时出现的动画或图像。这为用户在等待时提供了无缝过渡,确保您的网站感觉优雅且专业。在本指南中,我们将逐步介绍在Elementor Pro中设置预加载器的每个步骤,以便您可以显示自定义动画或品牌徽标,以增强网站的形象。

什么是预加载器以及为什么使用它?
预加载器是在加载网站内容时显示的占位符动画或图形。这对于内容较多、加载时间较长的页面尤其有用。使用预加载器可以减少感知加载时间、保持用户参与并防止他们看到部分加载的页面,从而创造更好的用户体验。此外,预加载器可以让您展示您的品牌并为您的网站增添一点个性。
如何在 Elementor Pro 中创建预加载器
第 1 步:创建标题模板
第一步是创建包含预加载器的标头模板。通过将预加载器放置在标头模板中,您可以确保它在网站上的所有页面上一致显示。
访问主题生成器:
- 转到Elementor 仪表板,导航模板,然后选择主题生成器。

创建一个新的标题模板:
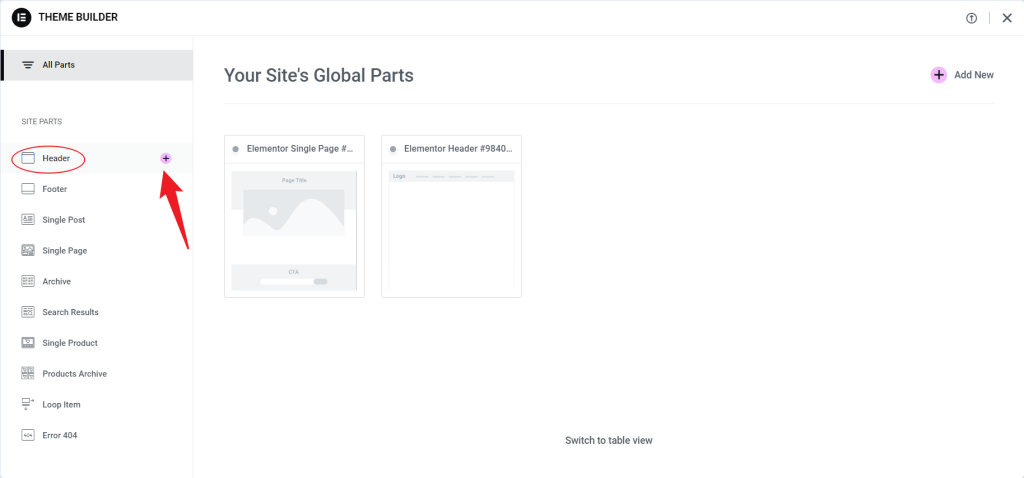
- 在主题生成器中,找到标题部分并单击+图标以创建新模板。

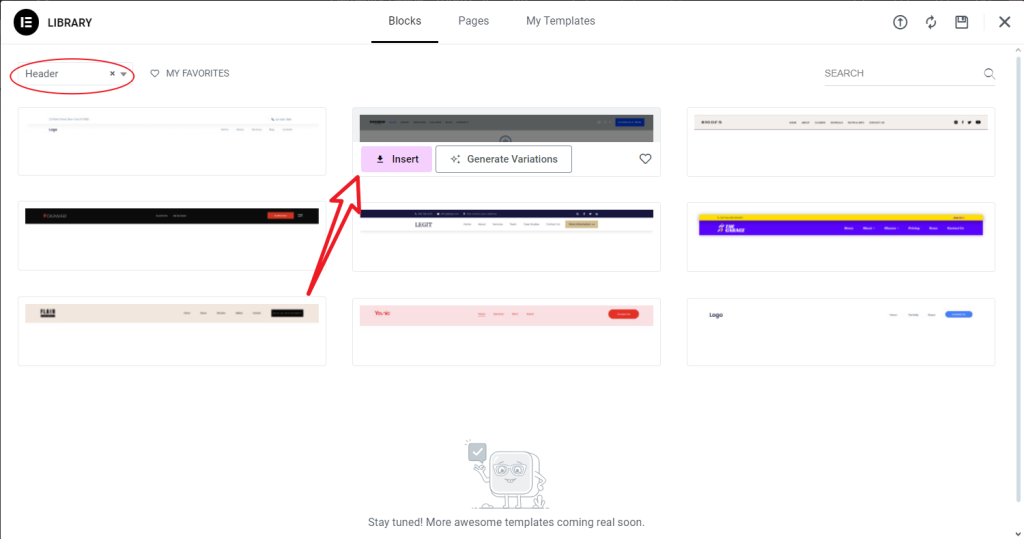
- 选择模板,单击“插入”,进入页面。

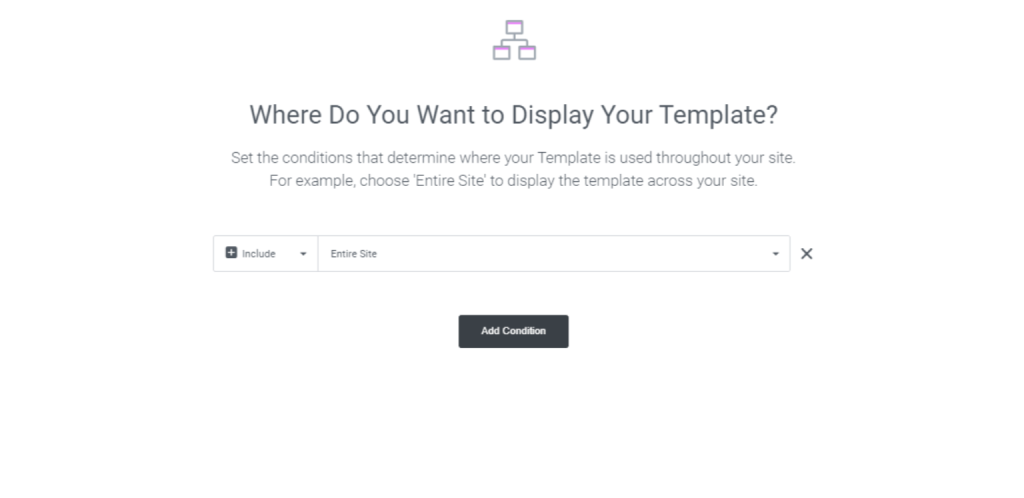
发布模板:
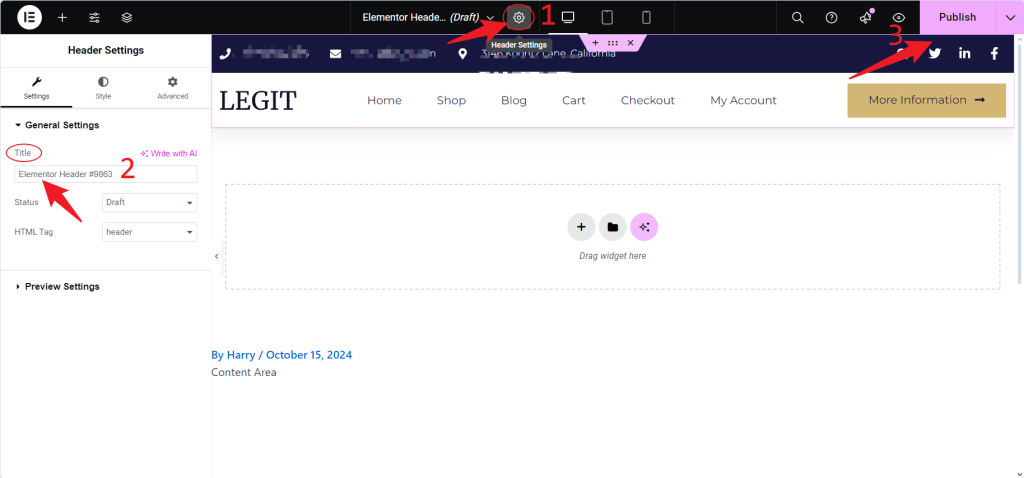
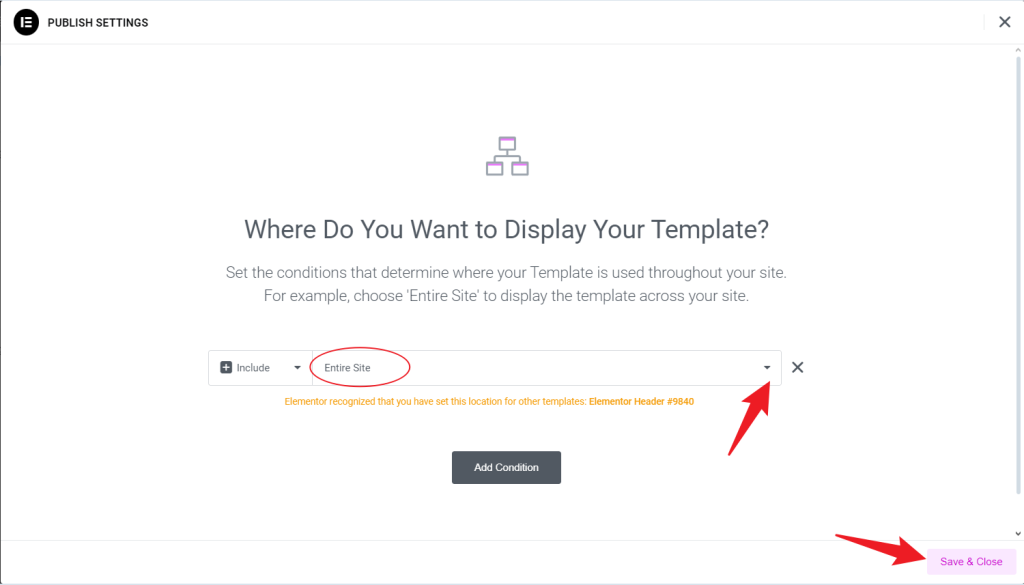
- 设计标题后,单击“发布” 。

- 当提示显示条件时,选择整个站点以确保预加载器应用于网站上的每个页面。

- 单击“保存并关闭” 。
步骤 2:添加容器并设置 CSS ID

现在,让我们添加一个用于容纳预加载器动画的容器。为此容器设置唯一的CSS ID将使我们能够稍后使用 CSS 和 JavaScript 来定位它。
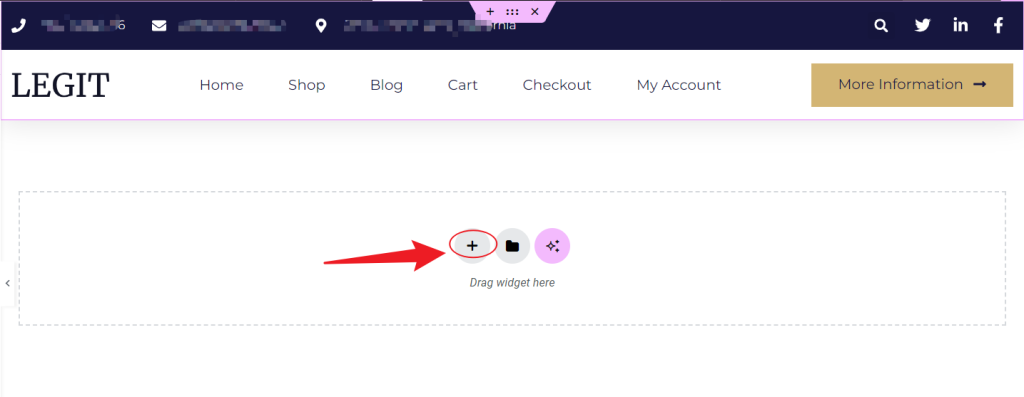
添加容器:
- 在新的标头模板中,添加一个单列容器。

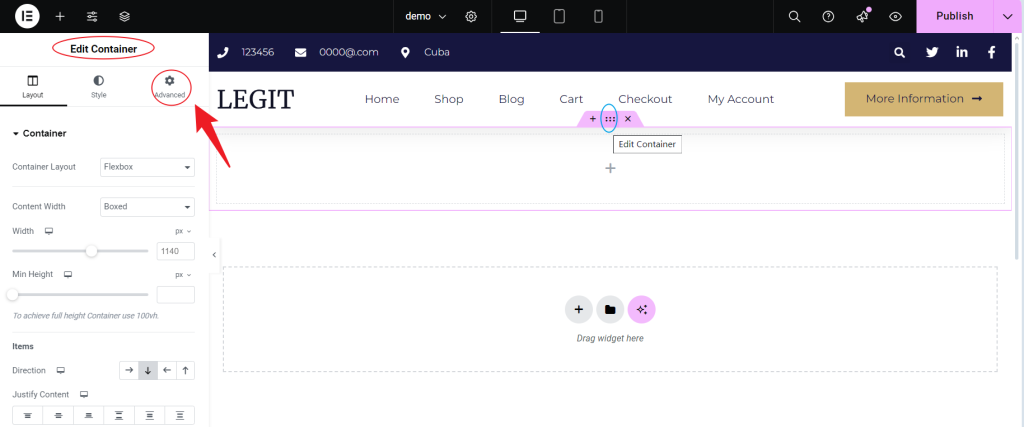
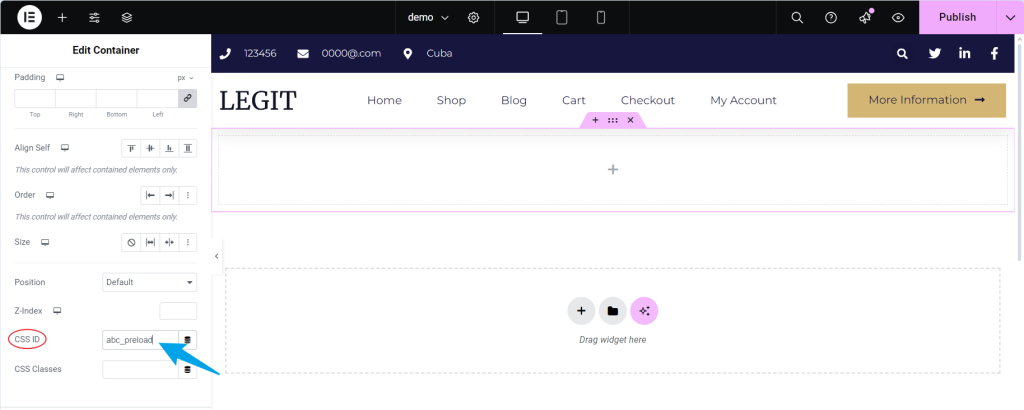
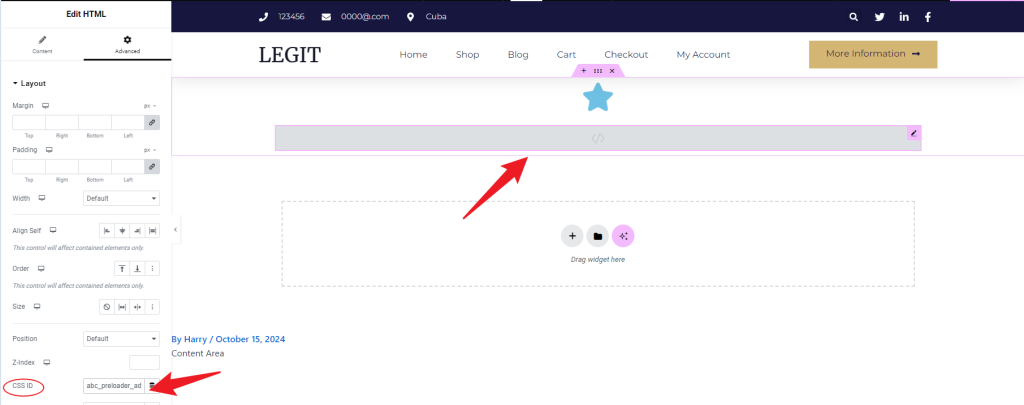
设置CSS ID :
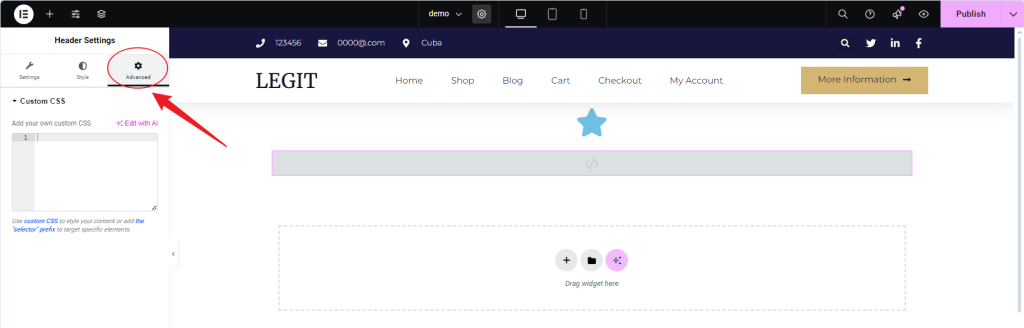
- 转到容器设置的“高级”选项卡。

- 在CSS ID字段中,输入abc_preload 。该 ID 将用于应用自定义 CSS 和 JavaScript 来控制预加载器的行为。

第 3 步:添加图标或图像小部件
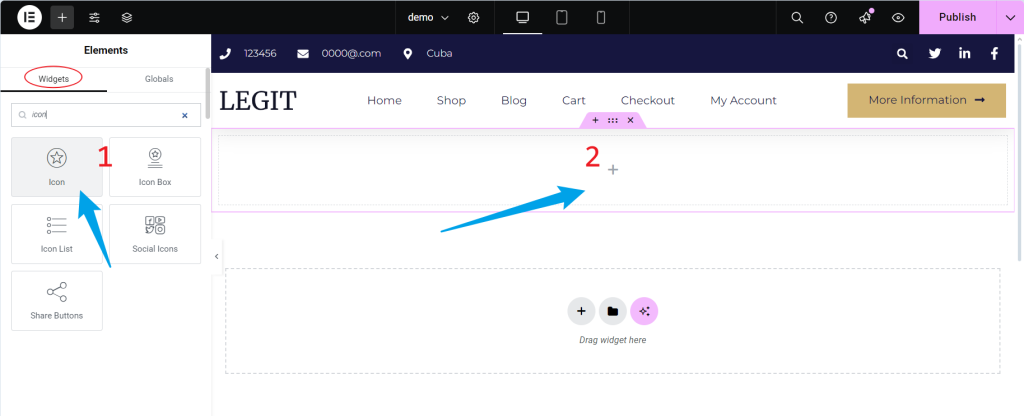
要创建预加载器的视觉元素,您可以添加图标或图像小部件来显示加载图标或您的品牌徽标。
添加小部件:
- 您可以将图标或图像小部件添加到容器中,具体取决于您需要标准加载图标还是自定义徽标。

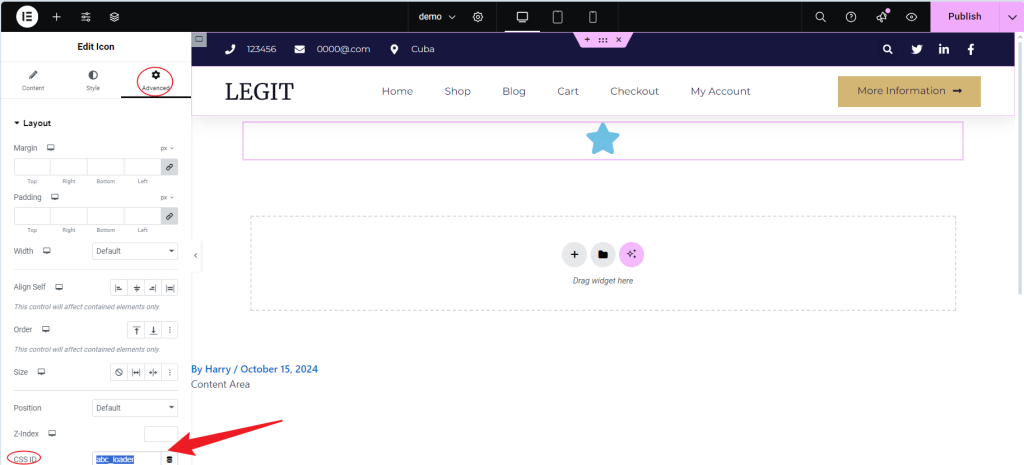
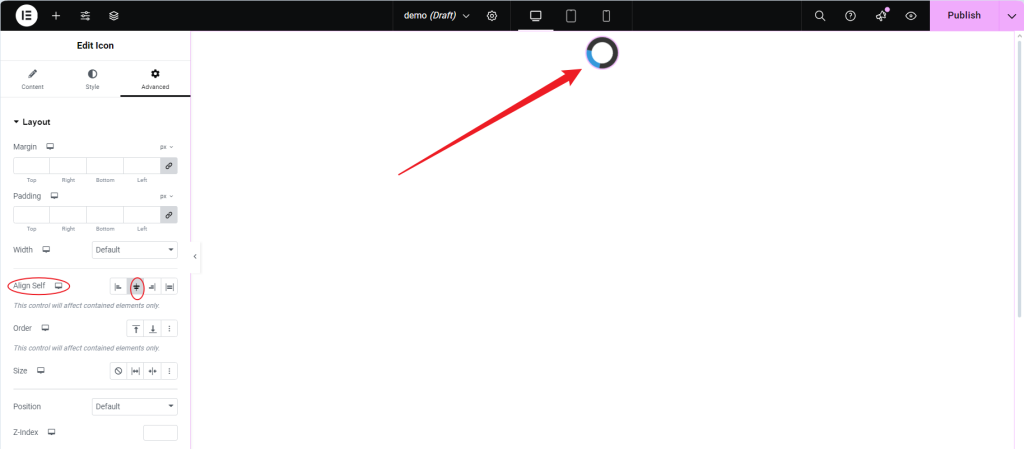
设置 Widget 的 CSS ID :
- 转到小部件设置的“高级”选项卡,并将 CSS ID 设置为abc_loader 。

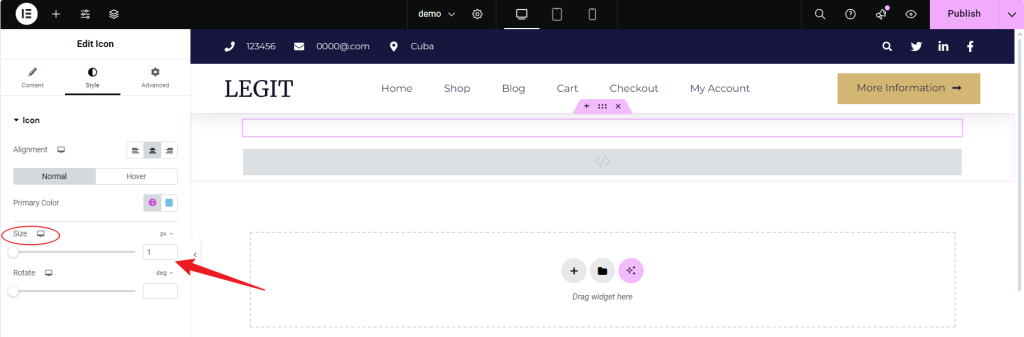
设置图标或图像的样式:
- 导航到“样式”选项卡并调整图标或图像大小以适合您的设计。通常最好使用大小约为1px的图标。

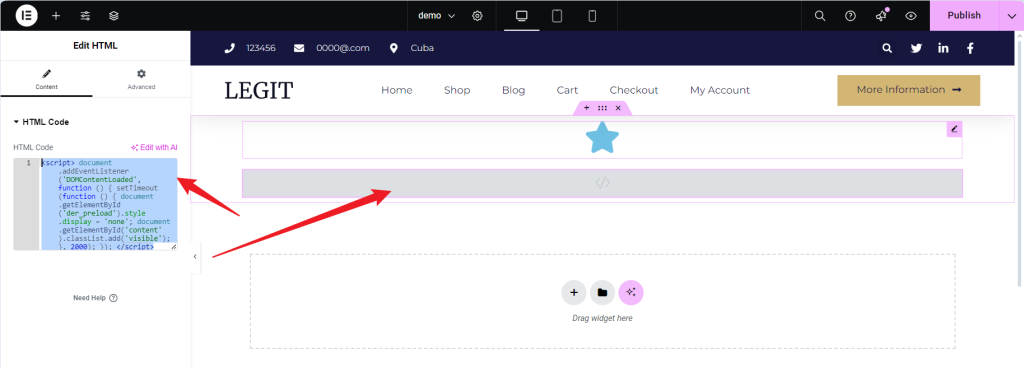
第 4 步:添加 HTML 小部件来控制预加载器
接下来,我们将添加一个包含 JavaScript 的 HTML 小部件来控制预加载器何时显示以及何时消失。该脚本将在短暂延迟后隐藏预加载器,以便您的内容顺利加载。
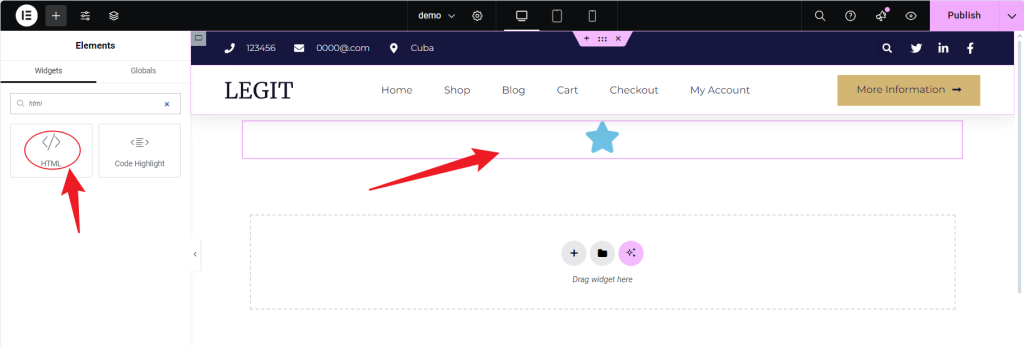
添加 HTML 小部件:
- 在图标或图像小部件下方,添加 HTML 小部件。


插入 JavaScript 代码:
- 在 HTML 小部件中,粘贴以下 JavaScript 代码:
<script>
document.addEventListener('DOMContentLoaded', function () {
setTimeout(function () {
document.getElementById('abc_preload').style.display = 'none';
document.getElementById('content').classList.add('visible');
}, 2000); // Adjust the delay as needed (in milliseconds)
});
</script>

此代码将在页面内容开始加载后 2 秒隐藏预加载器。根据您网站的平均加载时间,您可以调整2000值以增加或减少延迟(以毫秒为单位)。
设置 HTML Widget 的 CSS ID :
- 在 HTML 小部件的“高级”选项卡中,将 CSS ID 设置为abc_preloader_adds以防止出现意外的间距。

第 5 步:添加自定义 CSS 来设置预加载器的样式
结构就位后,我们将添加自定义 CSS来设置预加载器容器和加载动画的样式。
打开自定义 CSS 设置:
- 单击 Elementor 面板中的页面设置图标(齿轮图标)。

- 转到“高级”选项卡并打开“自定义 CSS”部分。

- 粘贴以下 CSS 代码:
#abc_preload {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #fff;
display: flex;
align-items: center;
justify-content: center;
z-index: 1000;
}
#abc_loader {
border: 8px solid #363636;
border-top: 8px solid #3498db;
border-radius: 50%;
width: 50px;
height: 50px;
animation: spin 1s linear infinite;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
#abc_preloader_adds {
display: none;
}
- 该代码将:
- 用白色背景覆盖整个页面,直到隐藏预加载器。
- 将加载器 (#abc_loader) 在页面上垂直和水平居中。
- 将加载器设置为无限旋转的动画。

第 6 步:发布模板并测试预加载器
发布标题模板:
- 单击“发布”并确认显示条件为“整个站点”,以确保预加载器在您的站点上处于活动状态。

测试预加载器:
- 访问您的网站以查看预加载器的运行情况。如果感觉加载时间太短或太长,请根据需要调整 JavaScript 代码中的延迟。
结论
向 Elementor Pro 网站添加预加载器可在内容加载时创建无缝过渡,从而增强用户体验。此动画或图形吸引用户,减少感知加载时间,并通过徽标或加载图标等自定义视觉效果强化您的品牌形象。设置过程包括:
- 创建标题模板。
- 添加预加载器的容器。
- CSS 和 JavaScript 用于控制其外观和行为。
精心设计的预加载器可定制且响应灵敏,为您的网站增添了精致的触感,确保在所有设备上提供流畅、专业的体验。
采集失败,请手动处理https://www.openbyt.com/wp-content/uploads/2024/10/image-101-1024×578.png
常见问题解答
1. 使用预加载器有什么好处?
预加载器可以通过减少感知加载时间、保持用户参与度以及为您的网站添加专业外观来增强用户体验。它还有助于防止用户看到部分加载的页面,从而创造更流畅的浏览体验。
2.我可以自定义预加载动画吗?
是的,您可以通过修改代码中的CSS来自定义预加载器动画。您可以更改 #abc_loader 元素以包含不同类型的动画、颜色、大小和其他视觉效果。如果需要,您可以用 GIF 或其他自定义动画替换图标。
3. 如何调整预加载的持续时间?
在 JavaScript 代码中,您将在 setTimeout 函数中看到 2000 值,表示延迟(以毫秒为单位)。您可以更改此值以增加或减少预加载器可见的时间。例如,将其更改为 3000 将使预加载器显示 3 秒。
本站分享的WordPress主题/插件均遵循 GPLv2 许可协议(开源软件)。相关介绍资料仅供参考,实际版本可能因版本迭代或开发者调整而产生变化。涉及第三方原创图像、设计模板、远程服务等内容的使用,需获得作者授权。
















评论0