YellowPencil是Wordpress CSS样式编辑器插件,可让您实时自定义网站设计。
该插件允许您自定义任何页面和主题而无需编码。单击一个元素,然后开始可视化编辑。调整颜色,字体,大小,位置等等。拥有60多个样式属性,可以完全控制您网站的设计。
演示:https://yellowpencil.waspthemes.com/
在线体验:https://yellowpencil.waspthemes.com/?yellow_pencil=true&href=yellowpencil.waspthemes.com%2Ftest-page%2F&yp_page_id=19&yp_page_type=page&yp_mode=single
在数分钟内自定义任何Wordpress网站。编辑字体,颜色,大小等。世界畅销的设计插件!

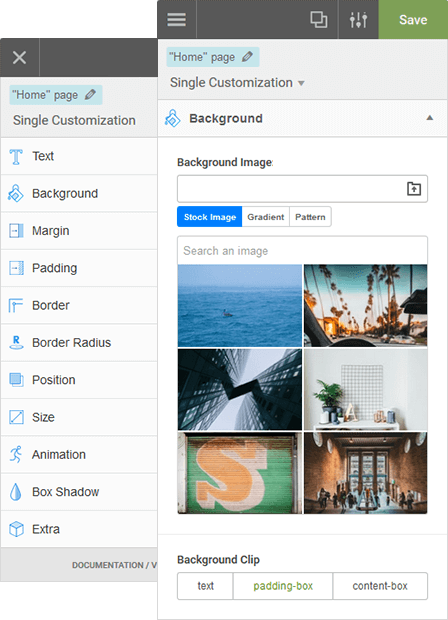
视觉CSS编辑器
YellowPencil提供了自定义网站设计所需的一切。该插件具有高级功能,如视觉调整大小,拖放,测量工具以及背景图案,谷歌字体和趋势调色板的大量资源,还具有高级响应工具,可让您针对任何屏幕尺寸自定义网站。
主要特征
- 自定义任何页面,任何元素
- 自定义Wordpress登录页面
- 自动CSS选择器
- 60多个CSS属性
- 视觉拖放
- 视觉边距和填充编辑
- 实时CSS编辑器
- 实时预览
- 管理变更
- 撤消/重做历史
- 导出样式表文件
设计工具
该插件为您提供了先进的工具和易于使用的库,可轻松为您的网站设置样式。
- 柔性元件检查器
- 单件检查器
- 响应工具
- 元素搜索工具
- 测量工具
- 线框视图
- 设计信息工具
- 梯度发生器
- 动画经理
- 动画生成器
设计资产
一键到达许多设计资产。定制您的网站设计以满足您的需求!
- 800多种Google字体
- 300多种背景图案
- Unsplash背景股票图像
- 材料和平面调色板
- 50多个动画
CSS属性:文本
- 字体系列
- 字体粗细
- 颜色
- 文字阴影
- 字体大小
- 线高
- 字体样式
- 文字对齐
- 文字转换
- 字母间距
- 字间距
- 文字装饰
- 文字缩进
- 自动换行
CSS属性:背景
- 背景颜色
- 背景图片
- 背景剪辑
- 背景混合模式
- 背景位置
- 背景尺寸
- 背景重复
- 背景附件
其他CSS属性
- 余量
- 填充
- 边境
- 边界半径
- 位置
- 宽度
- 高度
- 清单
- 弹性盒
- 动画
- 盒子阴影
- 过渡
- 过滤
- 转变
- 不透明度
- 显示
- 光标
- 浮动
- 明确
- 能见度
- 指针事件
- 溢出
与任何主题和插件兼容
这几乎可以与任何Wordpress主题和插件完美地兼容。您可以使用它来编辑使用页面构建器创建的页面。
与所有页面构建器兼容
该插件允许您自定义使用Gutenberg块编辑器,Elementor或其他页面构建器创建的页面。立即重新设计您的网站。
这是如何运作的?
当您直观地编辑网页时,该插件会在后台生成CSS代码,就像专业的Web开发人员一样。
该插件不会修改任何主题文件,而是以动态方式将生成的CSS代码加载到网站上,以便您可以随时管理更改。
本站分享的WordPress主题/插件均遵循 GPLv2 许可协议(开源软件)。相关介绍资料仅供参考,实际版本可能因版本迭代或开发者调整而产生变化。涉及第三方原创图像、设计模板、远程服务等内容的使用,需获得作者授权。












评论0