IcoMoon在线制作自己的自定义字体图标:
用到的2个网站:
在线生成工具:https://icomoon.io/app/#/select
在线SVG图库(阿里), 用于导入:http://www.iconfont.cn/search/index?q=%E9%92%B1&page=1
什么是IcoMoon?

IcoMoon是一个图标解决方案,提供三项主要服务:矢量图标包,IcoMoon应用程序以及将图标托管为SVG或字体。
https://icomoon.io/
一个在线的图标字体生成器
IcoMoon是一个在线的图标字体生成器。其允许我们通过个性化设置生成ICON字体,我们可以上传本地ICON资源也可以使用IcoMoon给我们提供的丰富素材,zui终生成的ICON字体有多种格式供我们选择(EOT,SVG,WOFF,TTF)。
为什么使用字体图标:字体图标任意缩放不会失真,也大大减少请求数量,非常好用。
此HTML5应用程序使您可以快速浏览和搜索所需的图标。可以下载这些图标,进行一些基本的编辑,导入自己的图标,制作图标字体(带有图标作为其字形的字体)或在SVG,Polymer,PDF,XAML,PNG和CSS精灵中生成图标。
简单使用流程:选择相应图标点击font设置,然后点击下载。将下载文件解压,然后将font文件夹和style.css拷贝到项目中,引用css即可。
生成自定义图标字体
归纳起来可分为三步:
1、准备自定义ICON素材 ;
2、生成字体文件;
3、在CSS中引用字体文件;
准备自定义ICON素材
在线SVG图库(阿里), 用于导入:http://www.iconfont.cn/search/index?q=%E9%92%B1&page=1
此处需要注意的是,icomoon要求素材格式必须为SVG格式,所以其他格式的素材需提前转换,在此不做赘述。
IcoMoon使用流程:
第一步:进入在线应用程序网址导入选择图标、编辑、打包下载
https://icomoon.io/app
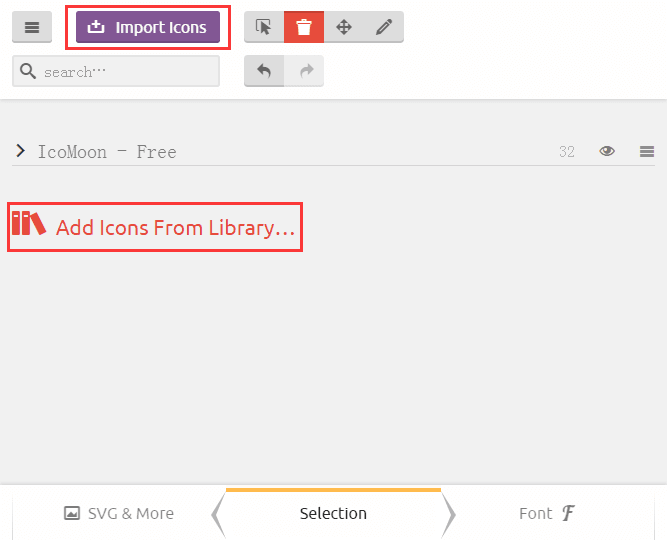
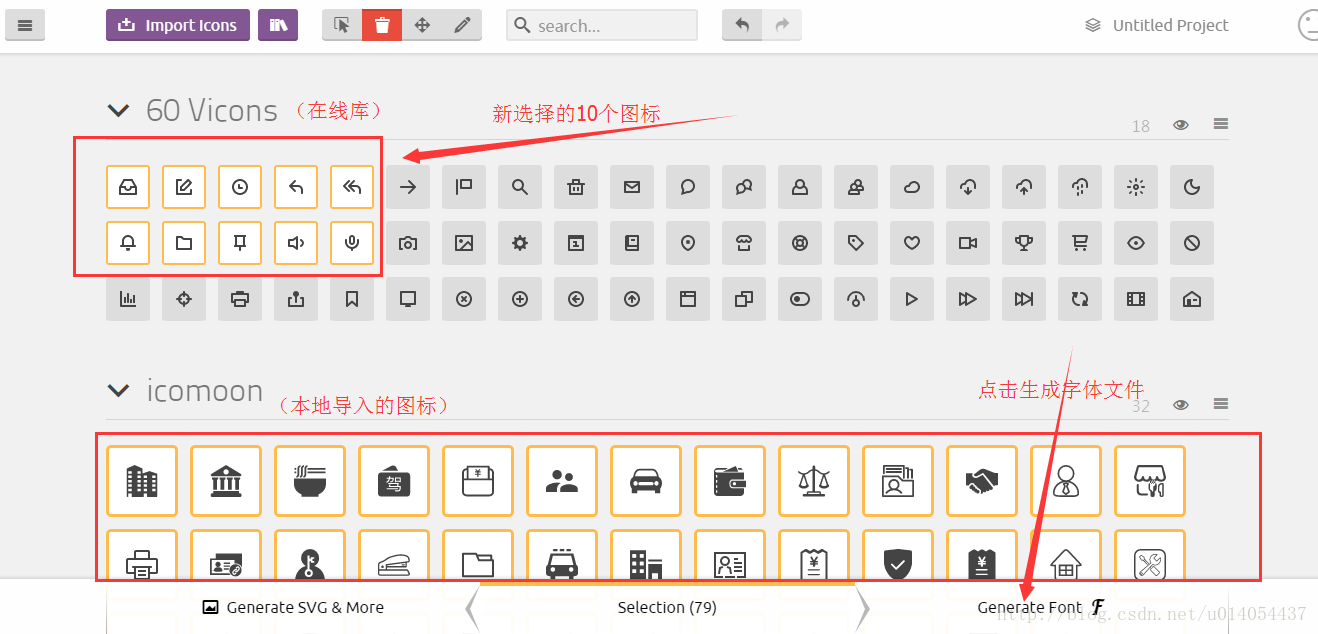
1 、单击 import icons 按钮 导入我们准备好的svg 图标(也可以直接拖动.svg文件到该页面),或者Add Icons From Library引用这个网站上的一些现成图标。

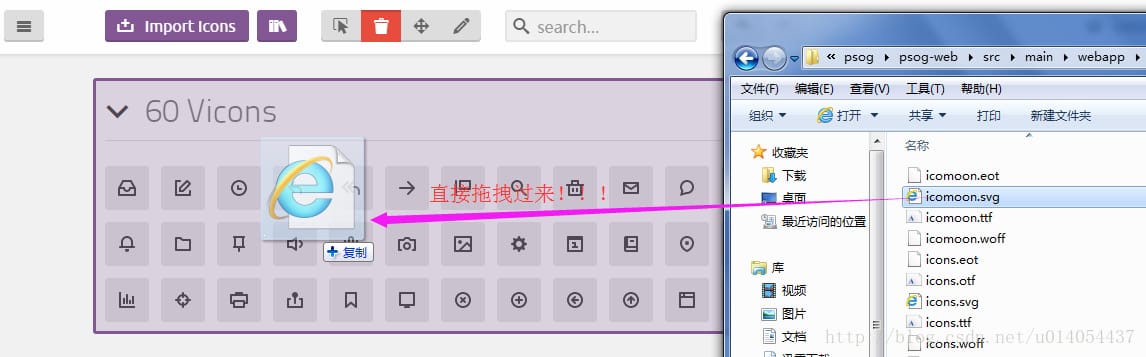
如果你本地有自己下载过的.svg文件,可以直接将文件拖拽到页面上,如下:

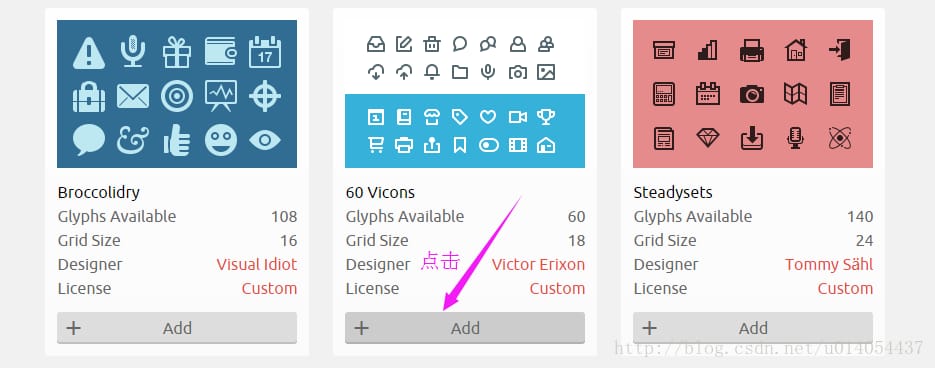
如果没有可导入的.svg文件,也可以直接点击Add Icons From Libary,直接在库中选择免费的图标

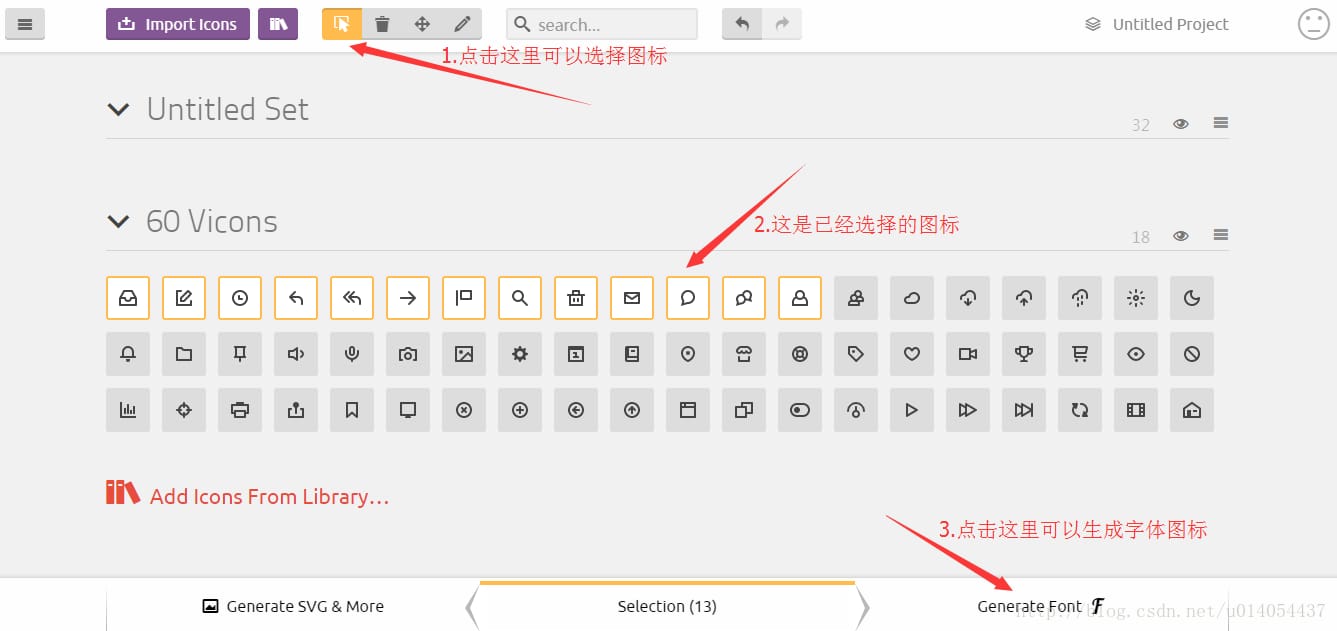
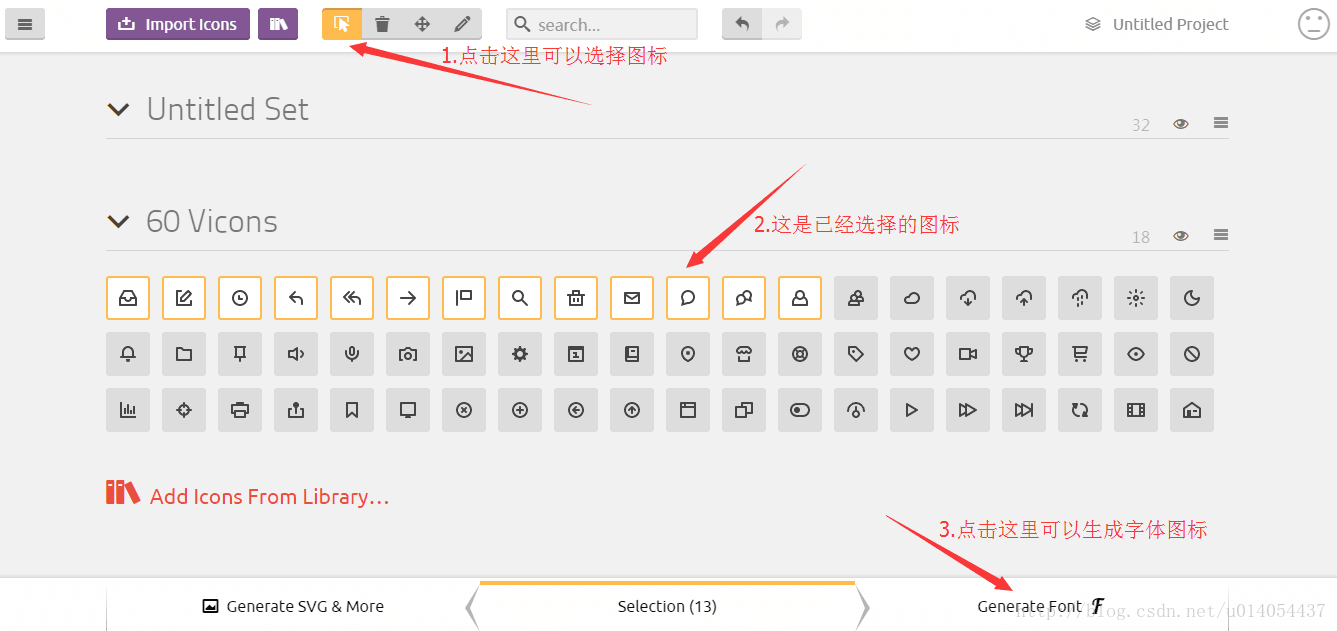
2、素材添加完成后,自由选择好需要生成的图标,点击右下角Generate Font F按钮进入属性设置页面。
选择图标:您只需单击图标单元格即可将其选中或取消选择。您也可以拖动以选择一组图标。如果单击图标单元格以将其选中,然后在选择另一个图标时按住Shift键,则将选中这两个图标之间的所有图标。


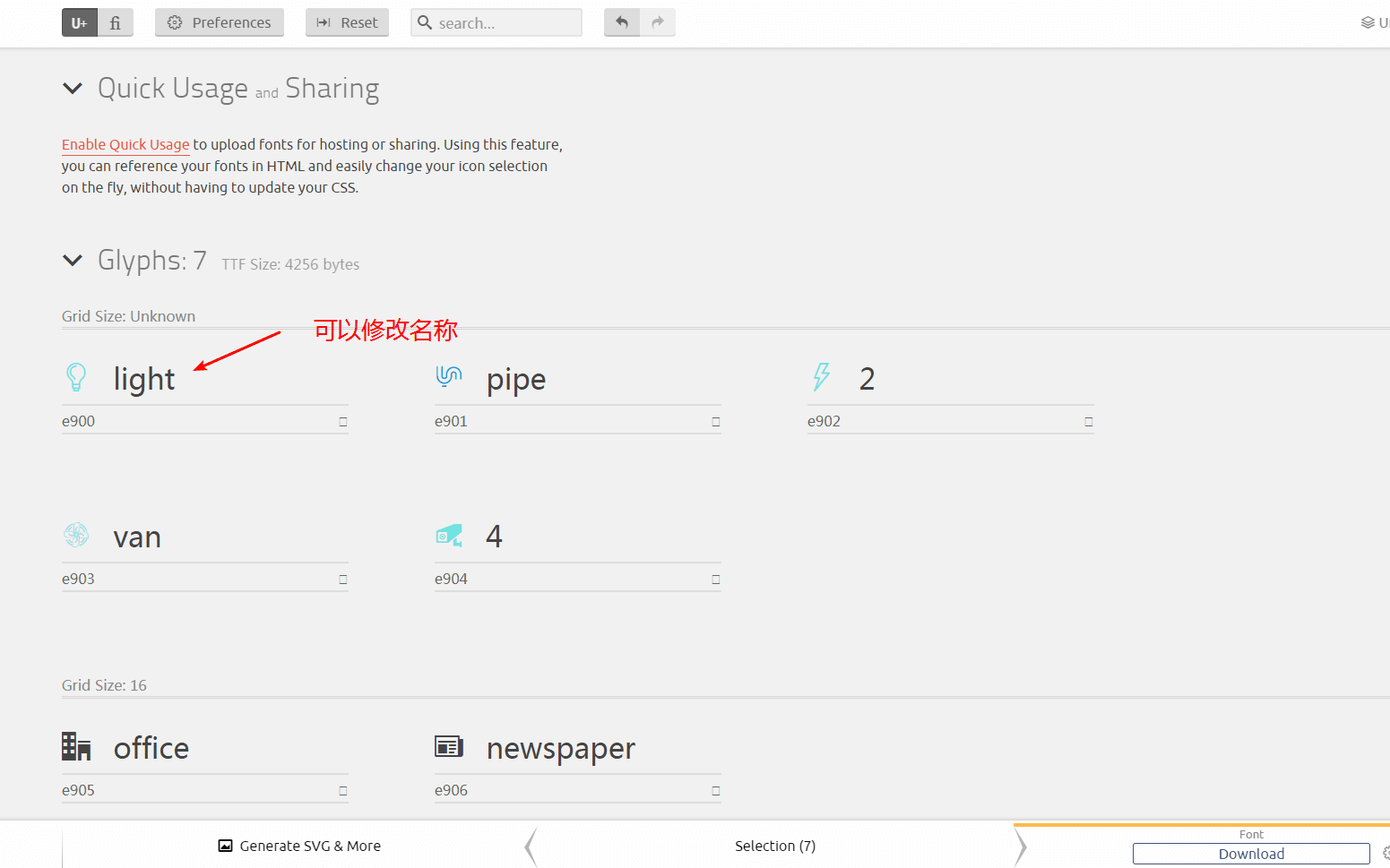
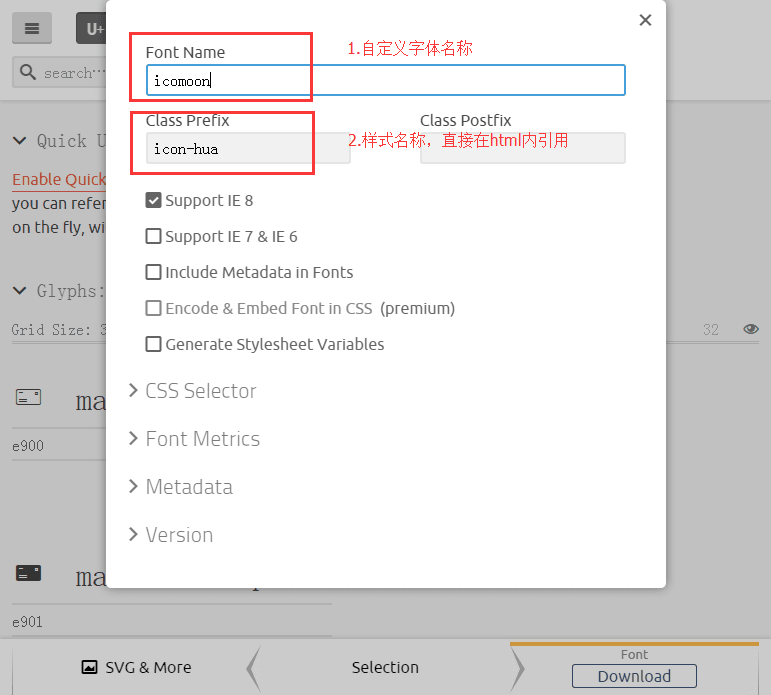
3、点击Preferences按钮,进行字体属性设置,修改class类名前缀,浏览器兼容性之类的,一般使用默认的。


这里我们可以设置字体的名称,字体样式名称,以及对浏览器的兼容性

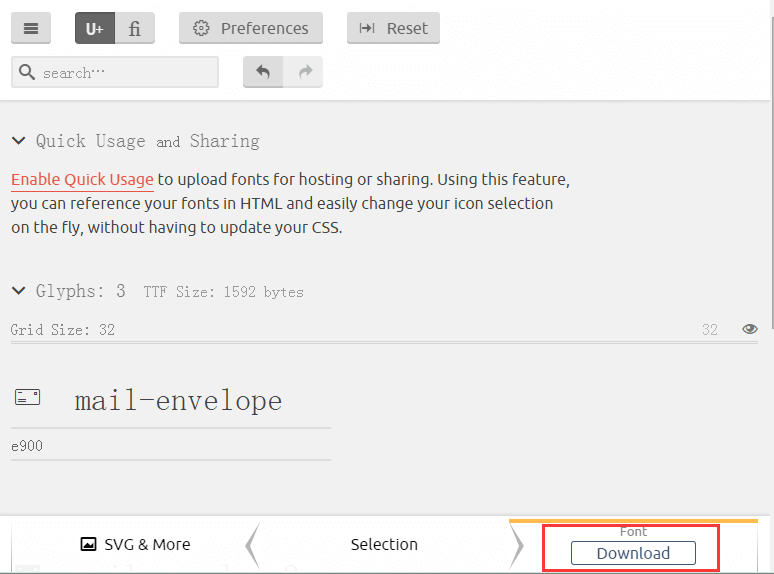
4、下载字体文件及demo,点击页面右下方的Download按钮打包下载所有资源。

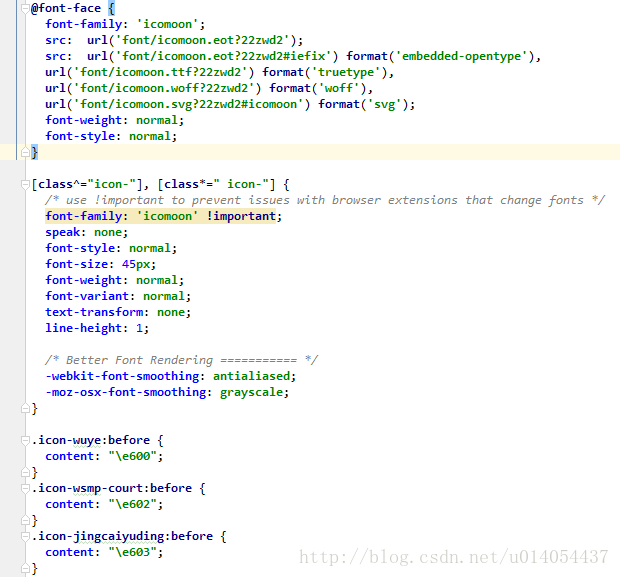
demo,style.css 及fonts文件中的字体文件就是我们要的。使用时,一起拷贝到我们的项目中即可。
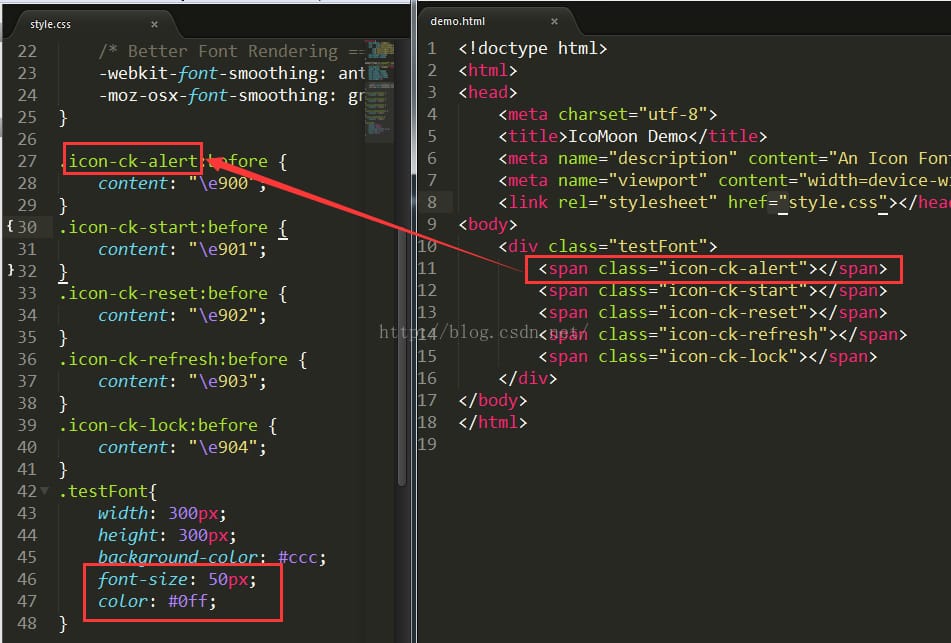
第二步:在项目中引用
1 将所要用的css 及字体文件放到一个文件夹中。

2 只要在页面文件里(比如说index.html文件)引入 style.css 文件。
<link rel="stylesheet" type="text/css" href="/style.css">
3 然后给元素添加相应的类就ok啦:直接加到相应标签的class属性中,作为样式引用即可(使用i标签或是span标签等均可)。
<i class="icon-switch"></i><span class="icon-switch"></span>
效果如下:![]()
补充一下,当你本地有字体文件,但是你又觉得不够全,想要添加新的图标,可以先进行导入操作,然后在线找到你想到添加的新图标,选择生成,接着下载就行。

zui后来讲一讲使用 icomoon 的好处。
- 显而易见的好处是更多的字体,给了设计更多选择。它可以将 .svg 文件生成字体图标, 矢量图嘛,放大缩小的时候不会失真,在屏幕上能够完美展现,对搜索引擎比较友好。
- web设计的一个趋势是基础框架中尽可能的少使用图片。icon font减少页面上图片的使用,减少了请求次数,提高了性能。
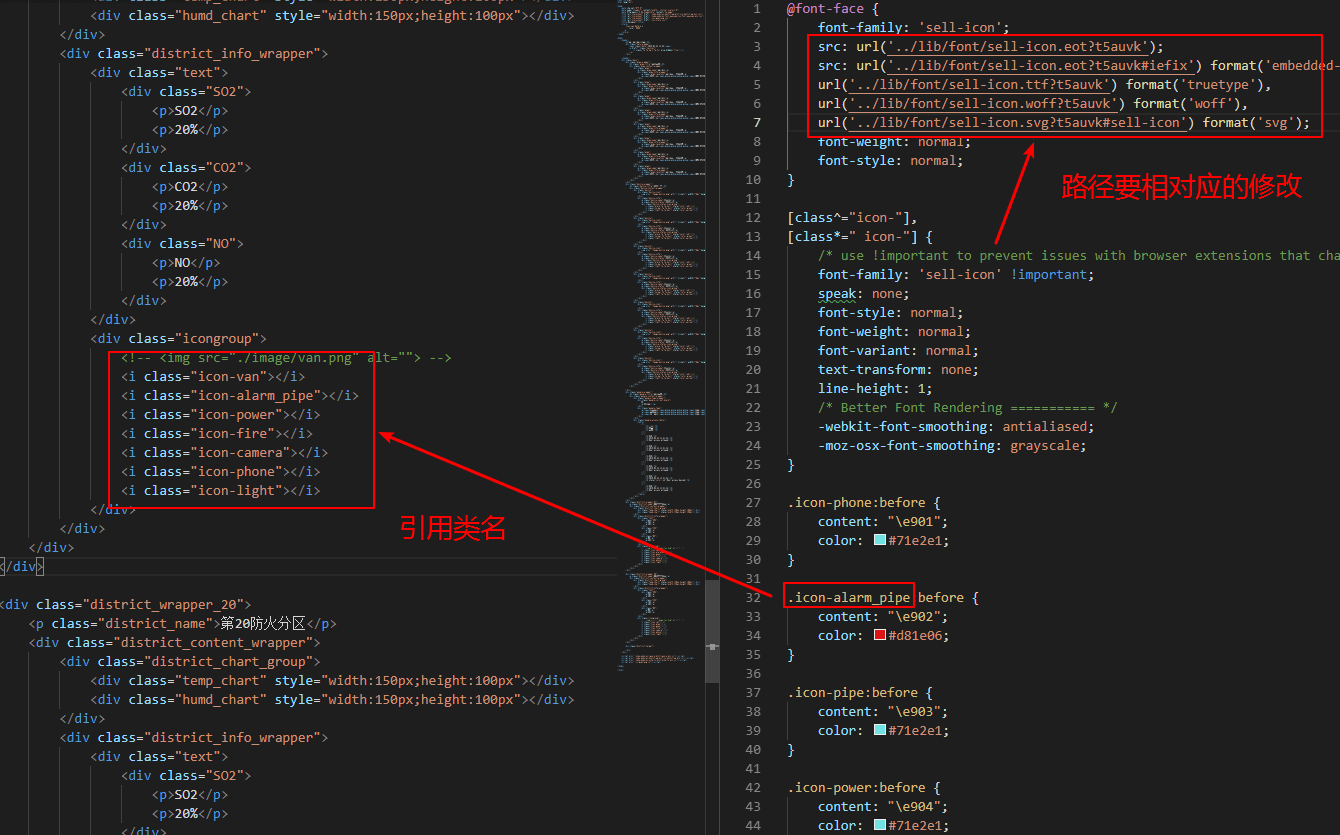
运用:将fonts文件夹全部内容和style.css文件放到相应的项目中,如果需要修改路径,则css中需要相应修改。

根据css文件下面生成的class类的名称添加到html对应的节点上即可添加字体。
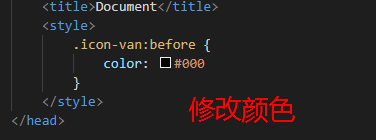
当然添加字体还需要设置font-size,也可以根据实际情况设置color改变其颜色。



修改大小就就直接设置font-size即可
本站分享的WordPress主题/插件均遵循 GPLv2 许可协议(开源软件)。相关介绍资料仅供参考,实际版本可能因版本迭代或开发者调整而产生变化。涉及第三方原创图像、设计模板、远程服务等内容的使用,需获得作者授权。













评论0