我们在使用<img>标签和给元素添加背景图片时,不一定要使用外部的图片地址,也可以直接把图片数据定义在页面上。对于一些“小”的数据,可以在网页中直接嵌入,而不是从外部文件载入。
如何使用
.CSS
p {
background: url(data:image/gif;base64,R0lGOD......jIQA7) no-repeat left center;
padding: 5px 0 5px 25px;
}或
p {
background: url(fakepath/image.gif) no-repeat left center;
padding: 5px 0 5px 25px;
}HTML
<img src="data:image/jpeg;base64,/9j/4Q......vxvitd6SF//2Q==" />
或
<img src="fakepath/image.gif" />
语法:
data:[<mime type>][;charset=<charset>][;base64],<encoded data>
* data的一些类型:
data:,文本数据
data:text/plain,文本数据
data:text/html,HTML代码
data:text/html;base64,base64编码的HTML代码
data:text/css,CSS代码
data:text/css;base64,base64编码的CSS代码
data:text/JavaScript,Javascript代码
data:text/javascript;base64,base64编码的Javascript代码
data:image/gif;base64,base64编码的gif图片数据
data:image/png;base64,base64编码的png图片数据
data:image/jpeg;base64,base64编码的jpeg图片数据
data:image/x-icon;base64,base64编码的icon图片数据好处:
减少HTTP请求
浏览器兼容性:
IE7及以下不支持。有如下解决方案:
使用IE条件注释
<!–[if lt IE 8]>
…… IE7及以下内容 ……
<![endif]–>
CSS背景
1.首先用编辑器打开需要用到的svg文件,复制源代码
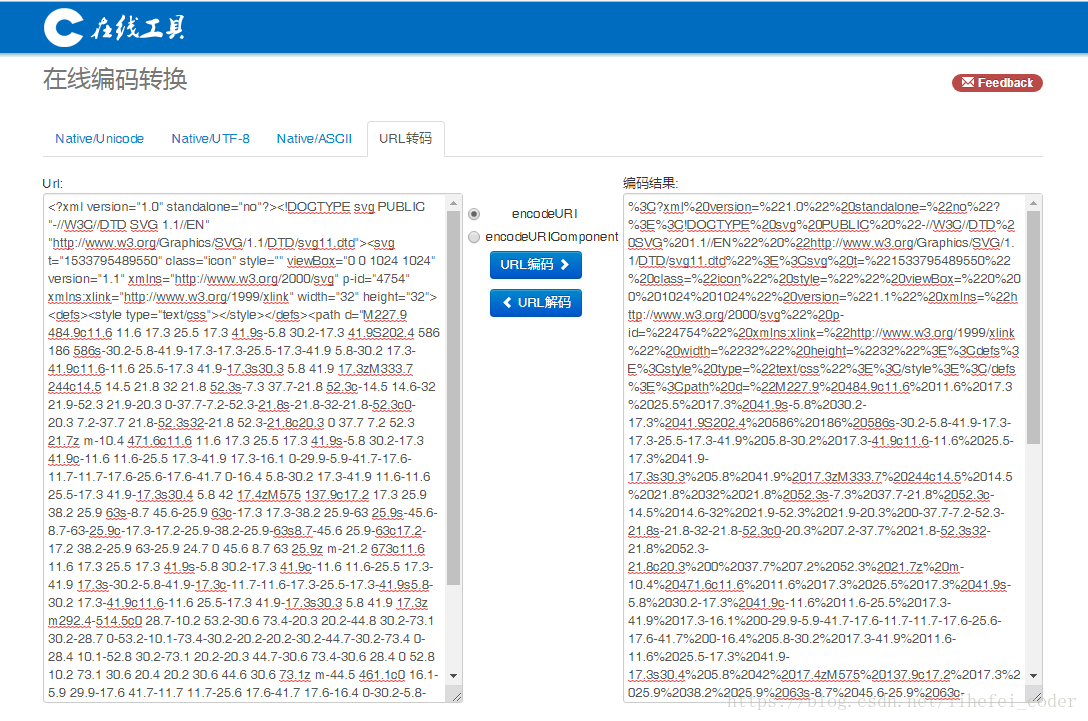
2.打开在线URL编码工具http://tool.oschina.net/encode?type=4
3.把复制的源代码粘贴至左侧的url文本框,然后点击中间的“url编码”按钮

4.复制编码结果,粘贴到CSS背景设置里(示例的svg为一个loading图标)
background-image: url(‘data:image/svg+xml;%20charset=utf8,这里放复制的的代码‘);
.test {
background-image: url('data:image/svg+xml;%20charset=utf8,%3C%3Fxml%20version%3D%221.0%22%20standalone%3D%22no%22%3F%3E%3C!DOCTYPE%20svg%20PUBLIC%20%22-%2F%2FW3C%2F%2FDTD%20SVG%201.1%2F%2FEN%22%20%22http%3A%2F%2Fwww.w3.org%2FGraphics%2FSVG%2F1.1%2FDTD%2Fsvg11.dtd%22%3E%3Csvg%20t%3D%221533795489550%22%20class%3D%22icon%22%20style%3D%22%22%20viewBox%3D%220%200%201024%201024%22%20version%3D%221.1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20p-id%3D%224754%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20width%3D%2232%22%20height%3D%2232%22%3E%3Cdefs%3E%3Cstyle%20type%3D%22text%2Fcss%22%3E%3C%2Fstyle%3E%3C%2Fdefs%3E%3Cpath%20d%3D%22M227.9%20484.9c11.6%2011.6%2017.3%2025.5%2017.3%2041.9s-5.8%2030.2-17.3%2041.9S202.4%20586%20186%20586s-30.2-5.8-41.9-17.3-17.3-25.5-17.3-41.9%205.8-30.2%2017.3-41.9c11.6-11.6%2025.5-17.3%2041.9-17.3s30.3%205.8%2041.9%2017.3zM333.7%20244c14.5%2014.5%2021.8%2032%2021.8%2052.3s-7.3%2037.7-21.8%2052.3c-14.5%2014.6-32%2021.9-52.3%2021.9-20.3%200-37.7-7.2-52.3-21.8s-21.8-32-21.8-52.3c0-20.3%207.2-37.7%2021.8-52.3s32-21.8%2052.3-21.8c20.3%200%2037.7%207.2%2052.3%2021.7z%20m-10.4%20471.6c11.6%2011.6%2017.3%2025.5%2017.3%2041.9s-5.8%2030.2-17.3%2041.9c-11.6%2011.6-25.5%2017.3-41.9%2017.3-16.1%200-29.9-5.9-41.7-17.6-11.7-11.7-17.6-25.6-17.6-41.7%200-16.4%205.8-30.2%2017.3-41.9%2011.6-11.6%2025.5-17.3%2041.9-17.3s30.4%205.8%2042%2017.4zM575%20137.9c17.2%2017.3%2025.9%2038.2%2025.9%2063s-8.7%2045.6-25.9%2063c-17.3%2017.3-38.2%2025.9-63%2025.9s-45.6-8.7-63-25.9c-17.3-17.2-25.9-38.2-25.9-63s8.7-45.6%2025.9-63c17.2-17.2%2038.2-25.9%2063-25.9%2024.7%200%2045.6%208.7%2063%2025.9z%20m-21.2%20673c11.6%2011.6%2017.3%2025.5%2017.3%2041.9s-5.8%2030.2-17.3%2041.9c-11.6%2011.6-25.5%2017.3-41.9%2017.3s-30.2-5.8-41.9-17.3c-11.7-11.6-17.3-25.5-17.3-41.9s5.8-30.2%2017.3-41.9c11.6-11.6%2025.5-17.3%2041.9-17.3s30.3%205.8%2041.9%2017.3z%20m292.4-514.5c0%2028.7-10.2%2053.2-30.6%2073.4-20.3%2020.2-44.8%2030.2-73.1%2030.2-28.7%200-53.2-10.1-73.4-30.2-20.2-20.2-30.2-44.7-30.2-73.4%200-28.4%2010.1-52.8%2030.2-73.1%2020.2-20.3%2044.7-30.6%2073.4-30.6%2028.4%200%2052.8%2010.2%2073.1%2030.6%2020.4%2020.2%2030.6%2044.6%2030.6%2073.1z%20m-44.5%20461.1c0%2016.1-5.9%2029.9-17.6%2041.7-11.7%2011.7-25.6%2017.6-41.7%2017.6-16.4%200-30.2-5.8-41.9-17.3-11.6-11.6-17.3-25.5-17.3-41.9s5.8-30.2%2017.3-41.9c11.6-11.6%2025.5-17.3%2041.9-17.3s30.2%205.8%2041.9%2017.3c11.6%2011.5%2017.4%2025.4%2017.4%2041.8z%20m78.1-272.6c11.6%2011.6%2017.3%2025.5%2017.3%2041.9s-5.8%2030.2-17.3%2041.9S854.3%20586%20838%20586s-30.2-5.8-41.9-17.3c-11.6-11.6-17.3-25.5-17.3-41.9s5.8-30.2%2017.3-41.9c11.6-11.6%2025.5-17.3%2041.9-17.3%2016.2%200%2030.3%205.8%2041.8%2017.3z%22%20p-id%3D%224755%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E');
}before、after伪类内容
用法跟背景基本一致,区别是放在伪类的content属性值里
content: url(‘data:image/svg+xml;%20charset=utf8,这里放复制的的代码‘);
.test:before {
content: url('data:image/svg+xml;%20charset=utf8,%3C%3Fxml%20version%3D%221.0%22%20standalone%3D%22no%22%3F%3E%3C!DOCTYPE%20svg%20PUBLIC%20%22-%2F%2FW3C%2F%2FDTD%20SVG%201.1%2F%2FEN%22%20%22http%3A%2F%2Fwww.w3.org%2FGraphics%2FSVG%2F1.1%2FDTD%2Fsvg11.dtd%22%3E%3Csvg%20t%3D%221533795489550%22%20class%3D%22icon%22%20style%3D%22%22%20viewBox%3D%220%200%201024%201024%22%20version%3D%221.1%22%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20p-id%3D%224754%22%20xmlns%3Axlink%3D%22http%3A%2F%2Fwww.w3.org%2F1999%2Fxlink%22%20width%3D%2232%22%20height%3D%2232%22%3E%3Cdefs%3E%3Cstyle%20type%3D%22text%2Fcss%22%3E%3C%2Fstyle%3E%3C%2Fdefs%3E%3Cpath%20d%3D%22M227.9%20484.9c11.6%2011.6%2017.3%2025.5%2017.3%2041.9s-5.8%2030.2-17.3%2041.9S202.4%20586%20186%20586s-30.2-5.8-41.9-17.3-17.3-25.5-17.3-41.9%205.8-30.2%2017.3-41.9c11.6-11.6%2025.5-17.3%2041.9-17.3s30.3%205.8%2041.9%2017.3zM333.7%20244c14.5%2014.5%2021.8%2032%2021.8%2052.3s-7.3%2037.7-21.8%2052.3c-14.5%2014.6-32%2021.9-52.3%2021.9-20.3%200-37.7-7.2-52.3-21.8s-21.8-32-21.8-52.3c0-20.3%207.2-37.7%2021.8-52.3s32-21.8%2052.3-21.8c20.3%200%2037.7%207.2%2052.3%2021.7z%20m-10.4%20471.6c11.6%2011.6%2017.3%2025.5%2017.3%2041.9s-5.8%2030.2-17.3%2041.9c-11.6%2011.6-25.5%2017.3-41.9%2017.3-16.1%200-29.9-5.9-41.7-17.6-11.7-11.7-17.6-25.6-17.6-41.7%200-16.4%205.8-30.2%2017.3-41.9%2011.6-11.6%2025.5-17.3%2041.9-17.3s30.4%205.8%2042%2017.4zM575%20137.9c17.2%2017.3%2025.9%2038.2%2025.9%2063s-8.7%2045.6-25.9%2063c-17.3%2017.3-38.2%2025.9-63%2025.9s-45.6-8.7-63-25.9c-17.3-17.2-25.9-38.2-25.9-63s8.7-45.6%2025.9-63c17.2-17.2%2038.2-25.9%2063-25.9%2024.7%200%2045.6%208.7%2063%2025.9z%20m-21.2%20673c11.6%2011.6%2017.3%2025.5%2017.3%2041.9s-5.8%2030.2-17.3%2041.9c-11.6%2011.6-25.5%2017.3-41.9%2017.3s-30.2-5.8-41.9-17.3c-11.7-11.6-17.3-25.5-17.3-41.9s5.8-30.2%2017.3-41.9c11.6-11.6%2025.5-17.3%2041.9-17.3s30.3%205.8%2041.9%2017.3z%20m292.4-514.5c0%2028.7-10.2%2053.2-30.6%2073.4-20.3%2020.2-44.8%2030.2-73.1%2030.2-28.7%200-53.2-10.1-73.4-30.2-20.2-20.2-30.2-44.7-30.2-73.4%200-28.4%2010.1-52.8%2030.2-73.1%2020.2-20.3%2044.7-30.6%2073.4-30.6%2028.4%200%2052.8%2010.2%2073.1%2030.6%2020.4%2020.2%2030.6%2044.6%2030.6%2073.1z%20m-44.5%20461.1c0%2016.1-5.9%2029.9-17.6%2041.7-11.7%2011.7-25.6%2017.6-41.7%2017.6-16.4%200-30.2-5.8-41.9-17.3-11.6-11.6-17.3-25.5-17.3-41.9s5.8-30.2%2017.3-41.9c11.6-11.6%2025.5-17.3%2041.9-17.3s30.2%205.8%2041.9%2017.3c11.6%2011.5%2017.4%2025.4%2017.4%2041.8z%20m78.1-272.6c11.6%2011.6%2017.3%2025.5%2017.3%2041.9s-5.8%2030.2-17.3%2041.9S854.3%20586%20838%20586s-30.2-5.8-41.9-17.3c-11.6-11.6-17.3-25.5-17.3-41.9s5.8-30.2%2017.3-41.9c11.6-11.6%2025.5-17.3%2041.9-17.3%2016.2%200%2030.3%205.8%2041.8%2017.3z%22%20p-id%3D%224755%22%3E%3C%2Fpath%3E%3C%2Fsvg%3E');
}本站分享的WordPress主题/插件均遵循 GPLv2 许可协议(开源软件)。相关介绍资料仅供参考,实际版本可能因版本迭代或开发者调整而产生变化。涉及第三方原创图像、设计模板、远程服务等内容的使用,需获得作者授权。












评论0